728x90


위의 예시로 1770px 과 1130px window 사이즈를 들어보았는데, 이야기 하고자하는 바는,
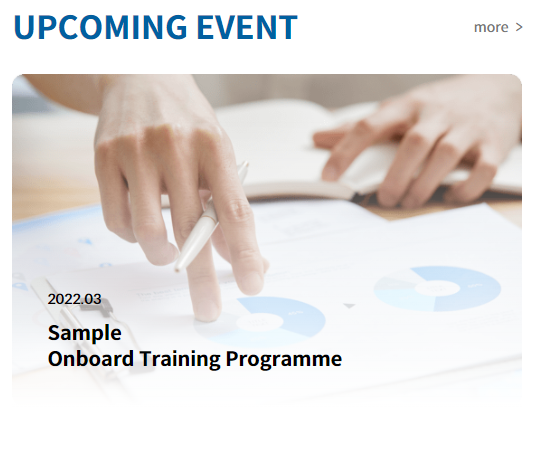
이미지 블러처리 + 하단에 "2022.03 Sample Onboard Training Programme" 텍스트 위치가 window 사이즈를 줄였을 때에도 같은 위치에 떨어지게 구현하는 것이다.
CSS
1. blur 영역의 부모 및 blur 클래스
.blur-parents {
display: inline-block;
position: relative;
}
.blur {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: linear-gradient(
to bottom,
rgba(255, 255, 255, 0) 14%,
rgba(255, 255, 255, 1) 100%
);
}2. 해당 블러 이미지 blur-img 스타일링
.blur-img {
display: block;
width: 588px;
/* min-height: 369px; */
}3. 블러 이미지 안 텍스트 스타일링
.blur-txt {
position: absolute;
/* left: 40px; */
left: 6.9%;
/* bottom: 40px; */
bottom: 10.9%;
}4. 미디어 쿼리를 통한 window 사이즈 1240px 이하일 경우 스타일링
@media screen and (max-width: 1240px) {
.blur-img {
width: 100%;
min-width: 100%;
}
}
'DEVELOP' 카테고리의 다른 글
| [Javascript] 특정 미디어에서만 함수 실행 (0) | 2022.04.08 |
|---|---|
| [Publishing] position 상쇄 ie 대응 (0) | 2022.03.31 |
| [Javascript] window bottom 값 알아내기 (0) | 2022.03.04 |
| [React.js] 여러 개의 컴포넌트를 쉽게 만들 수 있는 map() 함수 (0) | 2022.02.25 |
| [React.js] props란? (0) | 2022.02.25 |
