firebase는 백단의 개발 도구의 집합인 SDK를 구축할 수 있는 개발 플랫폼이다.
firebase안에 많은 상품이 있는데 그중에서 Realtime Database를 통해 db를 구축해볼 것이다.
1. 회원가입 및 프로젝트 추가
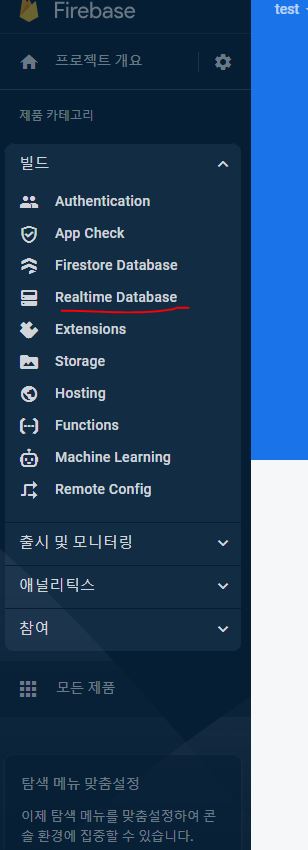
2. 좌측 사이드바에서 빌드 메뉴 > Realtime Database
리전은 한국과 가까운 곳이나 한국이나 마음대로

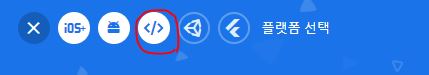
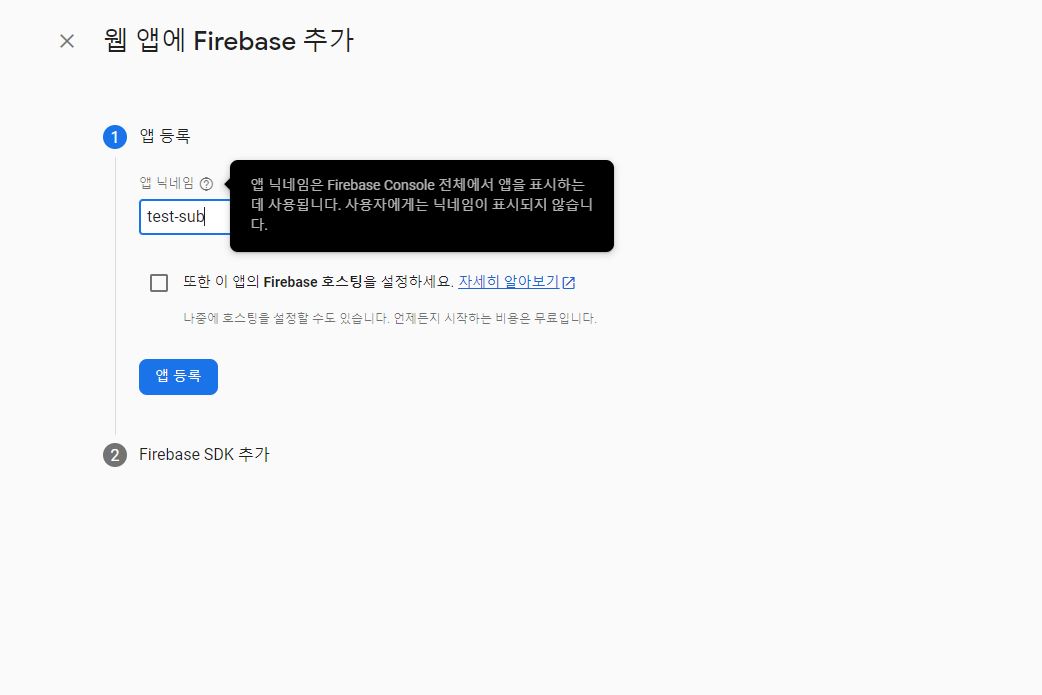
3. 웹앱에 Firebase 추가 </> 이 모양 버튼이 웹앱 추가 버튼.


4. firebaseConfig 변수 안의 값을 별도 보관
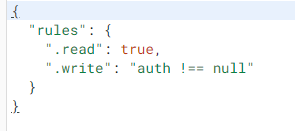
5. 만든 Realtime Database 페이지에서 규칙 텝에 read를 true로 변경하기.
false로 두면 읽을 권한이 없어서 데이터가 해당 프로젝트에서 호출되지 않는다.

5. 적용하려는 프로젝트 최상위에 .env 파일 설정
(.env 파일은 민감한 정보들, 외부유출시 위험있는 환경변수들은 별도로 이 확장자 파일에 저장)
반드시 .env에 생성하는 변수들은 "REACT_APP_"으로 시작해야 리액트가 변수로 인지한다.
➡ 첫번째 [React.js] Typescript로 초기 셋팅 포스팅에서 설치했던 dotenv에 해당되는 부분 (바로가기)
dotenv는 process.env로 로드하는 의존성 모듈이다. 한번 .env를 최상위에 설정하면 어느 파일에서든지 import 하지 않고
porcess.env. 형태로 접근 가능.
6. 프로젝트에 firebase 설치
npm install --save firebase
7. src/firebase.js 생성 및 별도 보관했던 firebaseConfig 변수 안 내용 추가
(추가시, 해당 값들은 .env파일에 별도 저장하고, 그 변수를 추가해야 정보 유출의 피해를 막을 수 있다.)
아래 소스 참고
+++ 참고 : firebase 버전이 9이상 부터 firebase import 경로가 "firebase/compat/app"으로 변경
8. firebase에 json 파일을 올려 최종 프로젝트 호출하기 (다음 편에서 계속............)
'DEVELOP' 카테고리의 다른 글
| [Firebase] storage 사용 전 CORS 설정하기 (0) | 2023.06.26 |
|---|---|
| [React.js] Typescript로 초기 셋팅4 - firebase 연동 및 호출 (0) | 2023.06.20 |
| [React.js] Typescript로 초기 셋팅2 - Router 사용 하기 (0) | 2023.06.20 |
| [React.js] Typescript로 초기 셋팅 (0) | 2023.06.20 |
| [CSS] 부모가 display: flex; 일때 특정 내용물 한줄로 나타내기 (0) | 2023.04.06 |

