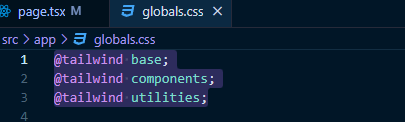
next.js 프레임워크나 react.js 라이브러리를 사용하여 작업할 때 tailwind와 함께 사용을 선택했다면 아래 tailwind를 연결시 주황색 구불구불 밑줄을 발견한다.

그럴땐 VScode 플러그인 중에 PostCSS Language Support 를 설치하면 바로 주황 밑줄이 안 보일것이다.

심각한 오류는 아니나 작업 내내 보일 주황밑줄이라면 코드를 작성하면서 계속 거슬릴 것 같아서 이런 요소들은 시간을 내서 제거해 주는것이 한결 마음 편하게 작업할 수 있다.
여담으로 Next.js 를 지금 살펴보고 있는데 React.js를 베이스를 한 프레임워크라 그런지 익숙하면서도 재밌다.
리액트 하나만으로는 CSR이라 보안에 상당히 취약한 것을 포트폴리오 작업 내내 피부를 느꼈었는데 SSG, SSR, ISR과 함께 병합적으로 사용이 가능해진 점이 앞으로 이 프레임워크로 작업하게되면 기대가 많이 될 것 같다. (Next.js v.13 ~)
공부중이긴 하나 간단하게 기록차원에서 정리해보면,
기본 Next .js 의 원리는 미리 html를 만들고,(pre-rendering) 컴포넌트에 사용한 소스코드(스크립트)들을 클라이언트에 보내서, 리액트라는 물을 타는 Hydration(수화)이 이루어진다.
12버전에서는 페이지를 만들고 페이지 전체를 컴포넌트를 만드는 데, 물론 작은 단위의 컴포넌트를 사용할 수 있지만 어쨌든, 전체의 컴포넌트를 next.js에서 pre-rendering 해서 html를 미리 만들지만 페이지를 동작하기 위해서는 사용한 모든 코드를 클라이언트에 보내서 클라이언트 상에서 Hydration(수화: 리액트라는 물을 탄다)가 이루어졌다. 13버전에서는 리액트 18에서 등장한 서버 컴포넌트 지원으로, 서버컴포넌트 사용이 가능해짐에 따라 서버상에서만 동작하는 것을 구분할 수 있어서, 클라이언트컴포넌트에서만 필요한 소스코드만 클라이언트 상에 보내면 되니까 소스코드의 양이 현저히 줄어들기 때문에 성능이 좋아진다. 즉, 13 버전 부터는 next.js가 선택적으로 클라이언트 컴포넌트에만 필요한 소스코드를 클라이언트에 전달할 수 있게 되었다!
'TOOL' 카테고리의 다른 글
| [Github] Github Pages 이용하여 홈페이지 배포 ++ (0) | 2024.11.11 |
|---|---|
| [VScode] react styled component 색상 구별 (0) | 2024.09.04 |
| [VSCode] minimap에서 현재 위치 알리는 주석 만들기 (0) | 2024.06.27 |
| [Notion] 데이터베이스 조건 수식 구문 사용하기2 (0) | 2023.12.21 |
| [Notion] 데이터베이스 조건 수식 구문 사용하기 (0) | 2023.12.15 |


