728x90
여태 디자인 시안이 넘어왔을 때 목록에 '.'이 붙어있으면 background-image 처리로 dot를 붙였었다.
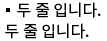
li::before 스타일을 사용하여 dot을 표현할 수 있지만, 리스트 텍스트가 길어서 두줄로 구현 될경우 dot이 다음과 같은 현상이 생겼기 때문이다.

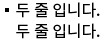
그치만 li::before 스타일에 position: absolute;를 추가하여 스타일링 하면 굳이 포토샵이나 이미지 점을 사용하여 dot을 구현하지 않아도 된다.
ul.dots-list li {
position: relative;
margin-top: 5px;
padding-left: 12px;
font-size: 18px;
font-weight: 300;
line-height: 27px;
}
ul.dots-list li::before {
display: inline-block;
position: absolute;
left: 0;
top: 12px;
content: '';
width: 3px;
height: 3px;
border-radius: 50%;
background-color: #fff;
}
'DEVELOP' 카테고리의 다른 글
| [ajax] 서버 응답 중 알게 된 속성 (0) | 2021.04.14 |
|---|---|
| [jQuery] .offset(); 이용하기 (0) | 2021.04.02 |
| [css] flex 세로 정렬 크로스 브라우징 (0) | 2021.03.26 |
| [plugin] 반응형 slick 설정시 ".slick-list" padding 없애기 (0) | 2021.03.26 |
| [css] 드래그 방지 스타일 (0) | 2021.03.18 |
