728x90
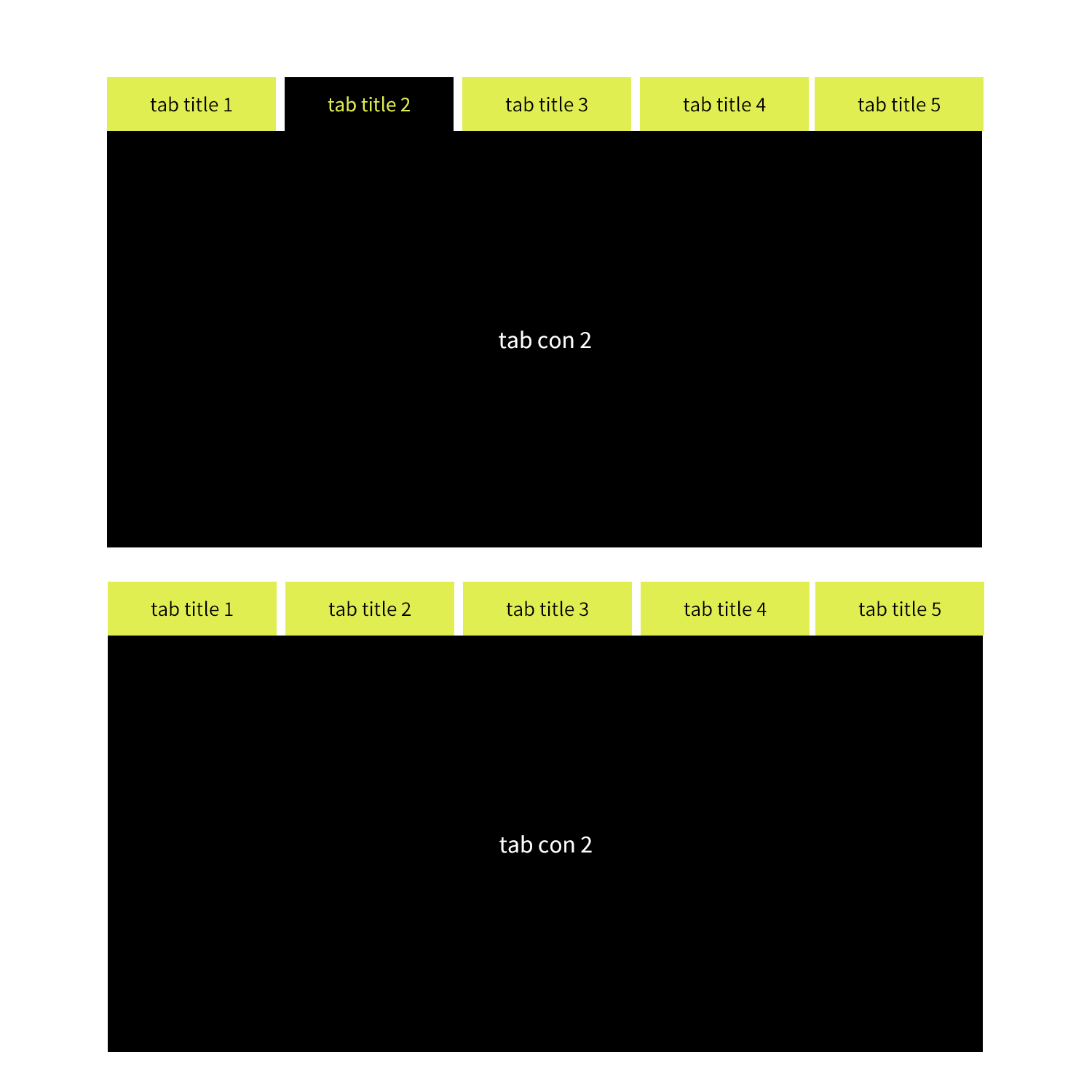
텝 타이틀 리스트가 슬라이드 되는 텝 형식 스타일 구현을 위해,
슬라이더 플러그인 중 slick.js 플러그인을 사용하다가 중복 사용시 위의 텝 타이틀을 눌렀는데 아래 텝 컨텐츠가 바뀌는 진귀한 현상이 일어날때가 있다.

이럴 경우엔 tab title 슬라이더와 tab con 슬라이더를 부모 태그로 묶은 후 반복문을 통해 각 인덱스에 맞는 슬라이더가동작 되도록 스크립트를 짜야한다.
HTML
<!-- card-slider-frame START -->
<div class="card-slider-frame">
<div class="card-tab-menu">
<div class="menu-item">1단메뉴</div>
<div class="menu-item">2단메뉴</div>
<div class="menu-item">3단메뉴</div>
<div class="menu-item">4단메뉴</div>
<div class="menu-item">이상메뉴</div>
</div>
<div class="card-tab-con-frame">
<!-- 1단 : card-tab-area0 -->
<div class="card-tab-area">
card-tab-area0
</div>
<!-- // card-tab-area0 END -->
<!-- 2단 : card-tab-area1 -->
<div class="card-tab-area">
card-tab-area1
</div>
<!-- // 2단 : card-tab-area1 END -->
<!-- 3단 : card-tab-area2 -->
<div class="card-tab-area">
card-tab-area2
</div>
<!-- // 3단 : card-tab-area2 END -->
<!-- 4단 : card-tab-area3 -->
<div class="card-tab-area">
card-tab-area3
</div>
<!-- // 4단 : card-tab-area3 END -->
<!-- 이상메뉴 : card-tab-area4 -->
<div class="card-tab-area swiper-slide">
card-tab-area4
</div>
<!-- 이상메뉴 : card-tab-area4 -->
</div>
</div>
<!-- // card-slider-frame END -->
javascript
// ## card tab slider
$('.card-slider-frame').each(function(index, val){
let sliderIdName = 'slider' + index;
let sliderNavIdName = 'sliderNav' + index;
$('.card-tab-con-frame')[index].id = sliderIdName;
$('.card-tab-menu')[index].id = sliderNavIdName;
let sliderId = '#' + sliderIdName;
let sliderNavId = '#' + sliderNavIdName;
$(sliderId).slick({
swipe: false,
slidesToShow: 1,
slidesToScroll: 1,
infinite: false,
arrows: false,
fade: true,
adaptiveHeight: true,
asNavFor: sliderNavId
});
$(sliderNavId).slick({
slidesToShow: 4,
slidesToScroll: 1,
infinite: false,
asNavFor: sliderId,
dots: false,
centerMode: false,
focusOnSelect: true,
arrows: false
});
});
// card tab slider END ##'DEVELOP' 카테고리의 다른 글
| [css] 왼쪽, 오른쪽 화살표 만들기 (0) | 2021.08.06 |
|---|---|
| [javascript] window 팝업 띄우기 스크립트 (0) | 2021.07.23 |
| [javascript] offset 절대 위치 구하기 (0) | 2021.07.14 |
| [css] 모바일 이미지 흐림 해결 (1) | 2021.06.22 |
| [plugin] Swiper.js pagination 클릭 시 자동 멈춤 해제 (0) | 2021.06.21 |
