간단히 말하자면,
rem은 html 폰트사이즈에 영향을 받는다. em은 해당 폰트사이즈에 영향을 받는다.
💡 만약 em에 font-size가 없다면? 🤔
상위 부모나 body의 font-size를 1em으로 설정한다.
상위 부모나 body font-size가 없으면? 🤔
브라우저마다 기본으로 정해둔 font-size가 있는데, 그걸 기준으로 따른다. 🧐
혹여나, 브라우저마다 기본 CSS를 * {} 에서 font-size를 정했다면, 그 기준을 1em으로 따르게 된다.
예를 들어, html 폰트사이즈를 14픽셀로 정의 하였다.
html {
font-size: 14px;
}
global-nav와 local-nav라는 클래스명의 요소 스타일에 패딩 좌우 값을 1rem을 주었다 하자,
.global-nav,
.local-nav{
padding: 0 1rem;
}그렇다면, 여기서 1rem이란 상위 부모는 따로 정의 되어있지 않고 타고 올라가면 최상위 부모인 html의 폰트사이즈가 14px로 정의되어있어, 1rem는 14px 이란 기준이 정해졌으므로, global-nav와 local-nav의 패딩 좌우 값은 14픽셀이 된다.
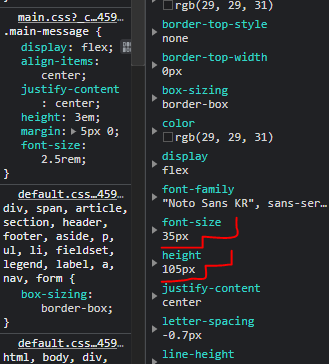
그렇다면 다음 스타일의 높이 값과 폰트 사이즈 값은 각각 몇 픽셀 씩 환산이 될까?
.main-message {
height: 3em;
margin: 5px 0;
font-size: 2.5rem;
}높이 값은 3em으로 해당 폰트 사이즈에 영향을 받는다.
해당 폰트 사이즈는 rem으로 부모의 영향을 받는다. 환산해보면, 부모 폰트 사이즈가 14픽셀로 정의 되어있으므로,
14 * 2.5 = 35픽셀이며, 해당 높이 값은 105픽셀이 된다.

그렇다면 다음은?
.description {
font-size: 1.2rem;
color: #888;
}
.description strong {
float: left;
margin-right: 0.2em;
font-size: 3rem;
color: rgb(29, 29, 31);
}description 이라는 클래스의 자식 요소 strong에서 margin-right 값을 픽셀로 알고 싶다.
1. 폰트 사이즈 파악
margin-right가 0.2em으로 해당 요소 폰트사이즈에 영향을 받는다.
해당 요소 폰트사이즈는 3rem로 html 폰트사이즈에 영향을 받는 단위이다.
html 폰트사이즈는 14px로 해당 요소 폰트사이즈는 14*3 = 42px 이다.
2. margin-right px 단위 환산
해당 요소 폰트사이즈는 42px 이므로 42 * 0.2 = 8.4px 로 환산이 된다.
😊
'DEVELOP' 카테고리의 다른 글
| [javascript] ES6 ie 호환 (0) | 2022.01.13 |
|---|---|
| [javascript] ES6 문법 ie에서 사용하기 (0) | 2022.01.05 |
| [javascript] url 정규식으로 파악하기 (0) | 2021.11.25 |
| [git] Command Line에 작업 반영 명령 (0) | 2021.10.27 |
| [plugin] swiper 중복 사용 (0) | 2021.09.08 |